Cryptocurrency Exchange Website
2022
Purpose: This cryptocurrency exchange website was designed with the goal of creating an interface allowing people to quickly swap their digital assets. The main focus of the exchange is to let people transfer cryptocurrencies and swap them into their desired coins easily.
Audience: Cryptocurrency traders with previous experience using swaps and exchanges
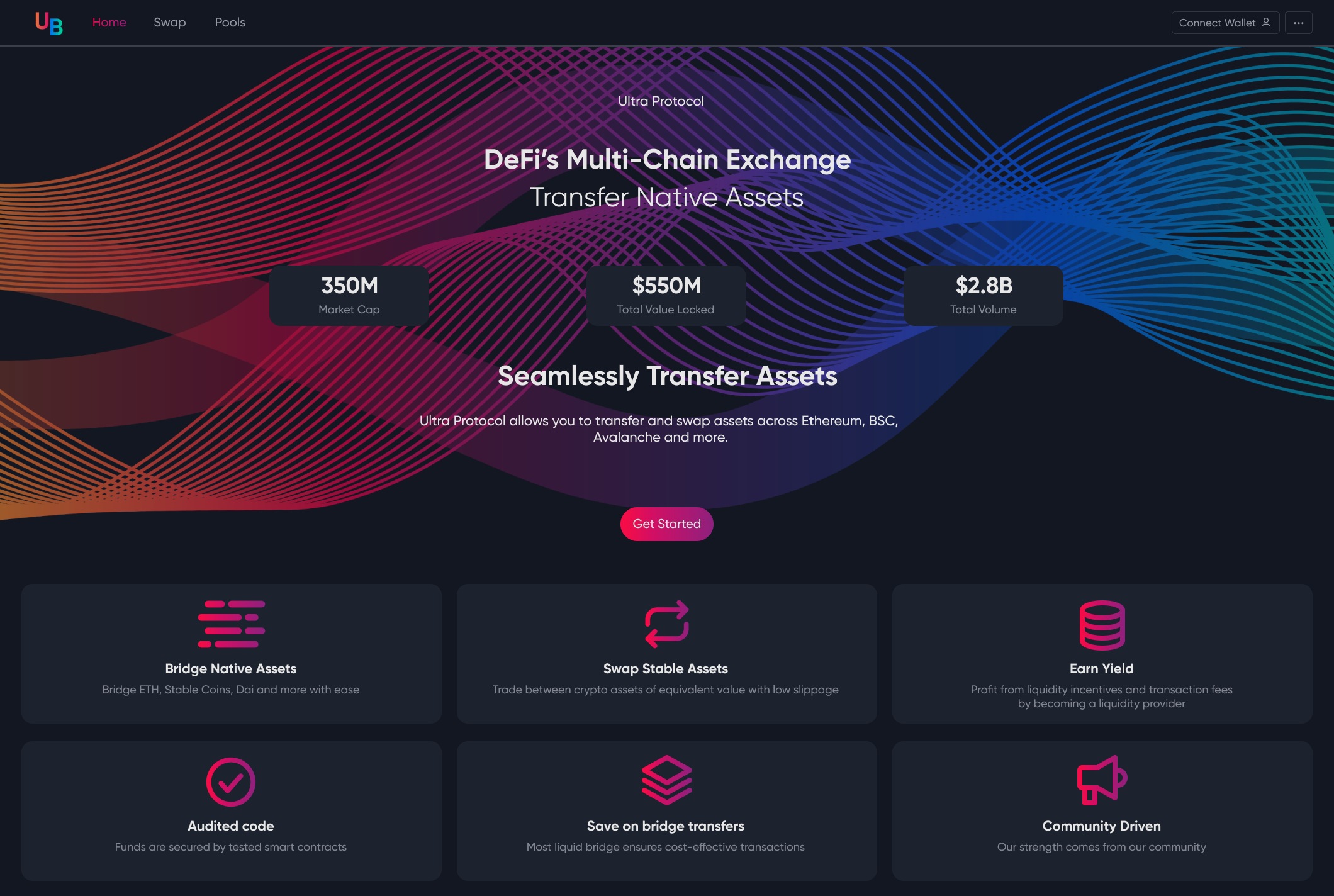
Home Page
The focus of the home page is to validate the platform. Through my competitor analysis I found that by providing the dollar value that has circulated through the exchange, people were more likely to use the website. The home page also provides the user with the information they need to learn about the websites’ uses and benefits. Users can click the individual information tabs to learn more, or can easily access the Swap functionality of the website through the highlighted button.
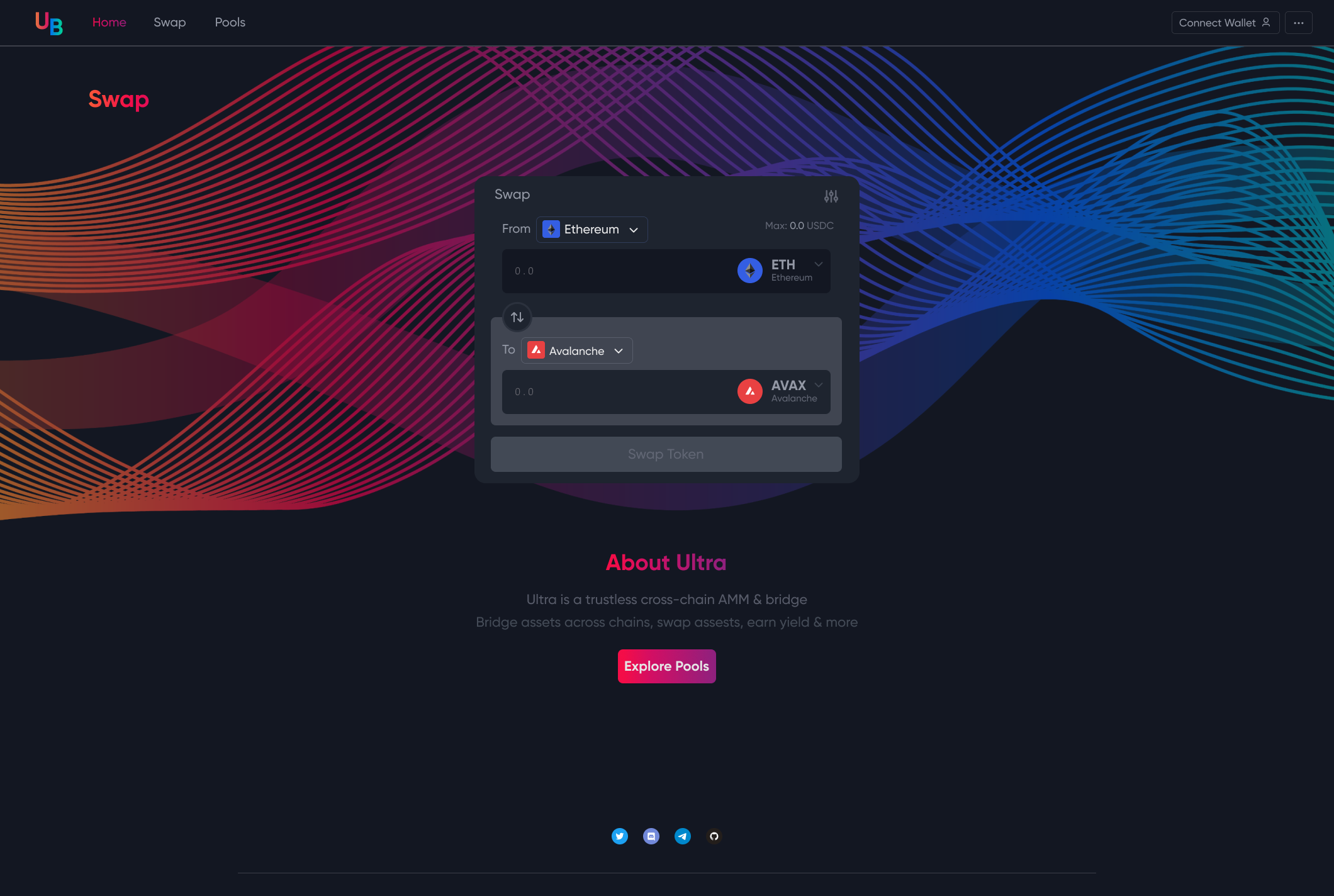
Swap Page
This page's function is to allow users to swap cryptocurrencies. I designed the interface with the intention of making the process as streamlined as possible. If the user wants further control over their swap, they can use the slider button in the corner to gain more access. Also, if the user wants to view the pool of assets prior to completing their swap, they can access that part of the website by clicking the highlighted button underneath the swap interface.
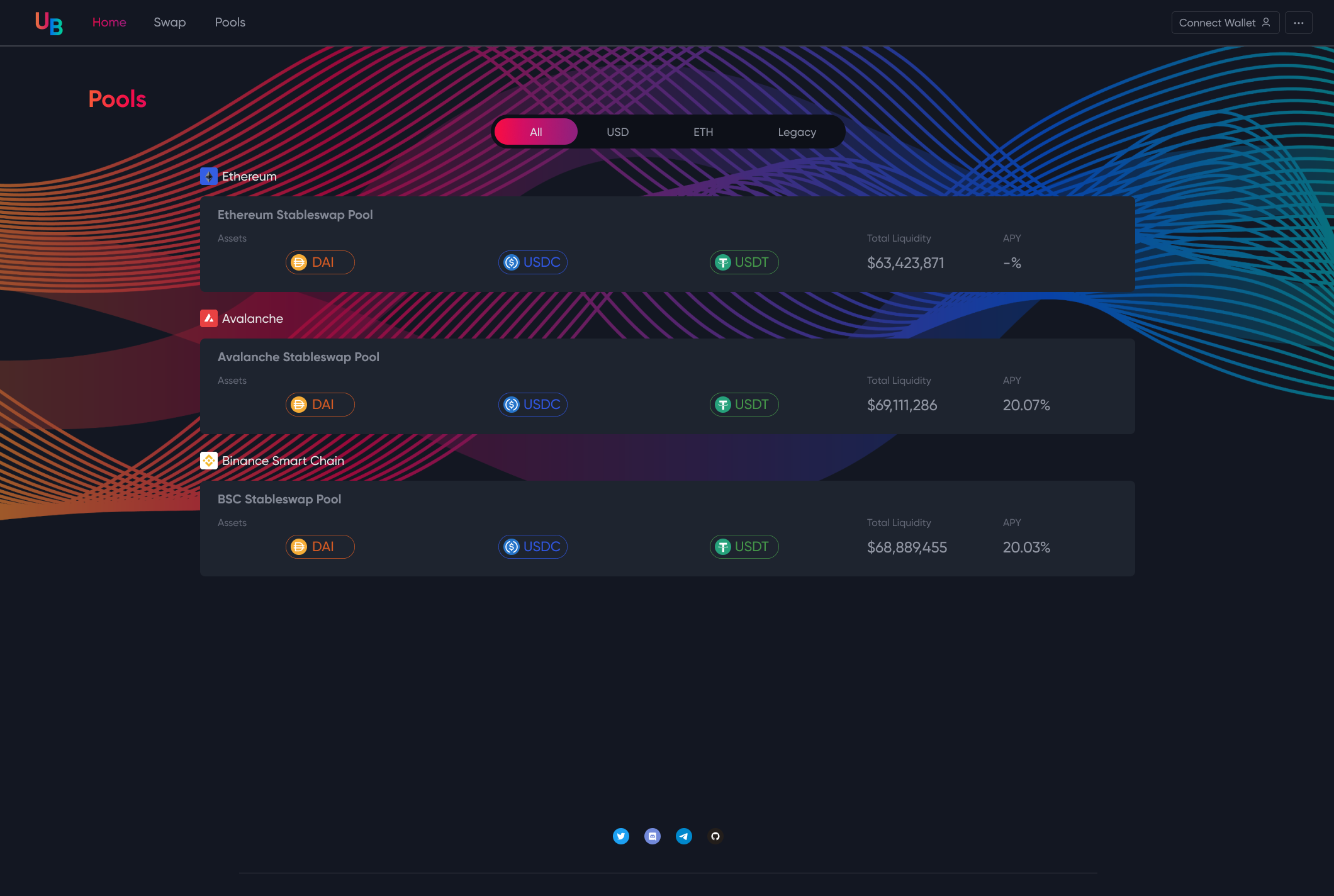
Pools Page
This page shows the total liquidity and annual percentage yield of each cryptocurrency that users can swap to. The navigation bar gives users control over which type of cryptocurrency they are viewing, either based on USDC, Ethereum, or Legacy cryptocurrencies.
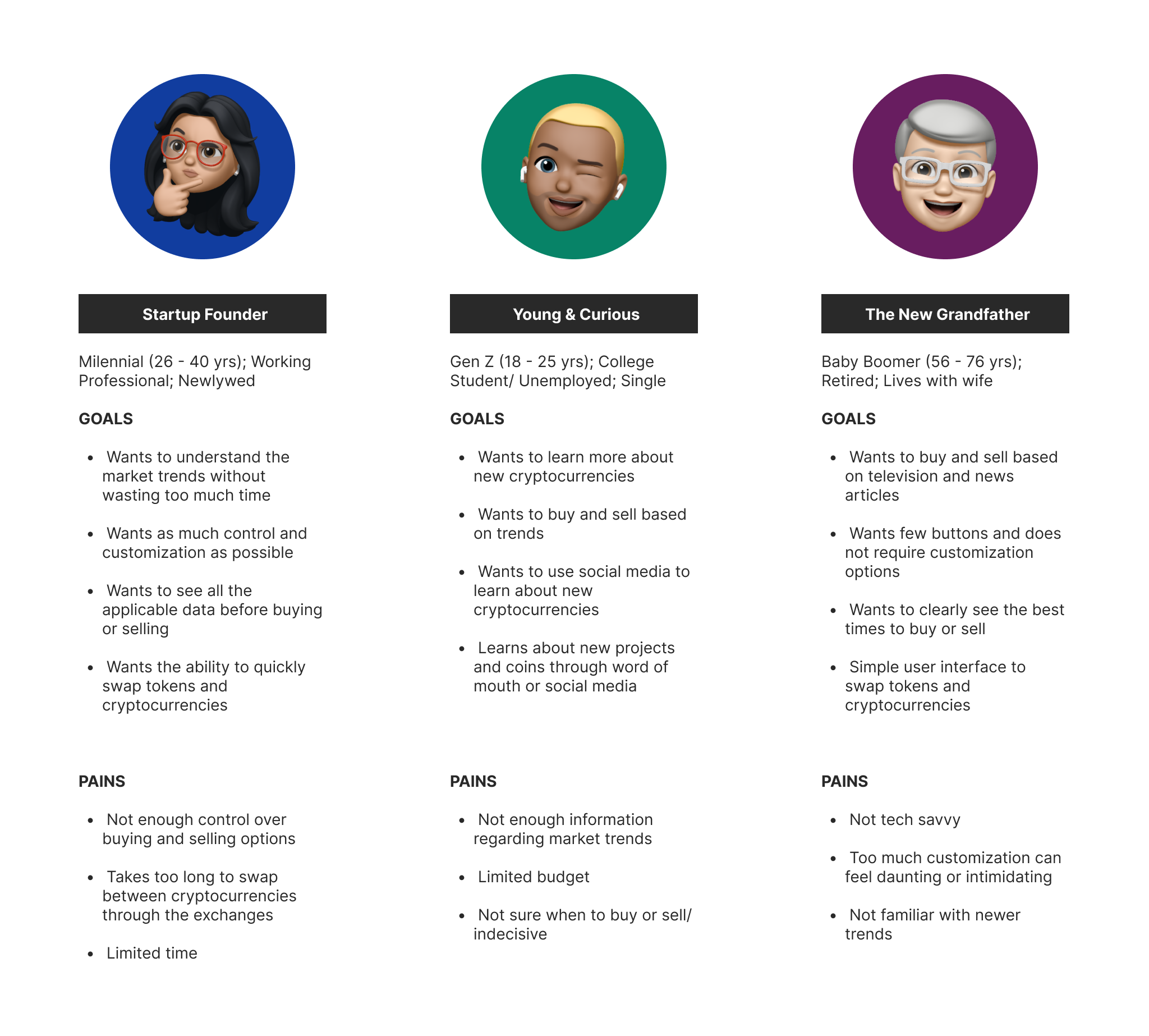
Using the insights gained from secondary research, I created provisional personas to quickly identify potential users. These provisional personas helped set the criteria for my interview participants and would be validated through user interviews.
Provisional Personas
User Interviews
Now, it was time to validate these provisional personas through user interviews with potential customers. During these interviews, I asked open-ended questions to learn as much as I could about their experiences and identify what the user’s needs truly are.
I conducted interviews with 5 people, about 15-20 minutes each.
Some questions asked during the interview:
How often do you buy, sell, or trade cryptocurrency?
Tell me about how you typically discover new cryptocurrencies.
What motivates you to check out a new crypto trading platform?
Why do you trade cryptocurrency?
What factors influence your decision on which cryptocurrency platform you use?
Tell me about your most recent experience with a cryptocurrency platform.
After conducting these one-on-one sessions with the participants, I wanted to take all this new information gained and synthesize it to better understand who the users are.
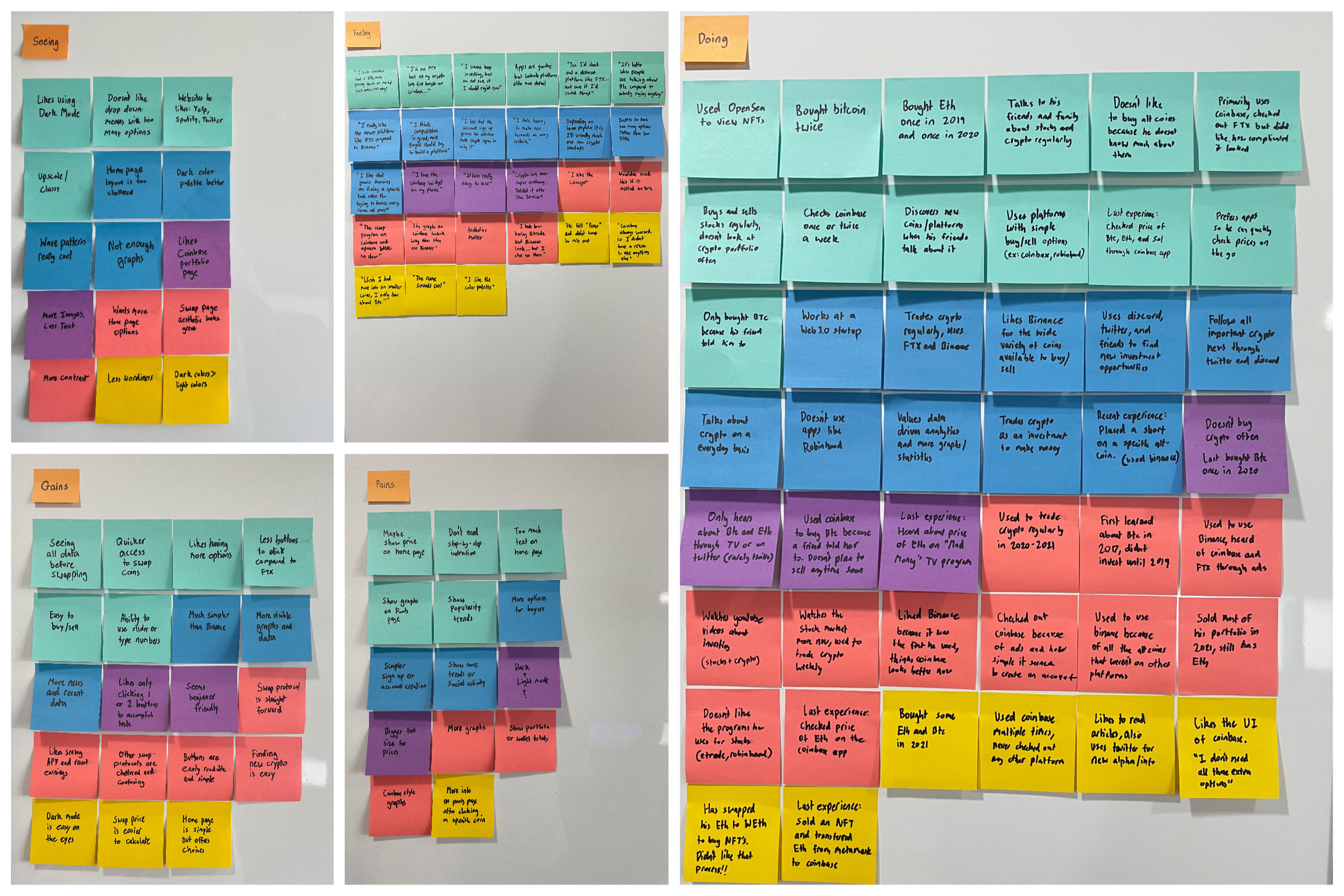
Affinity Map
Using an affinity map, I synthesized all the information I gathered during the user interviews to uncover key insights that led to identifying the target user group.
First, I started by categorizing my notes into the categories of Doing, Feeling, Seeing, Gains, and Pains to get an overall understanding of everything learned during my interviews with the different participants.
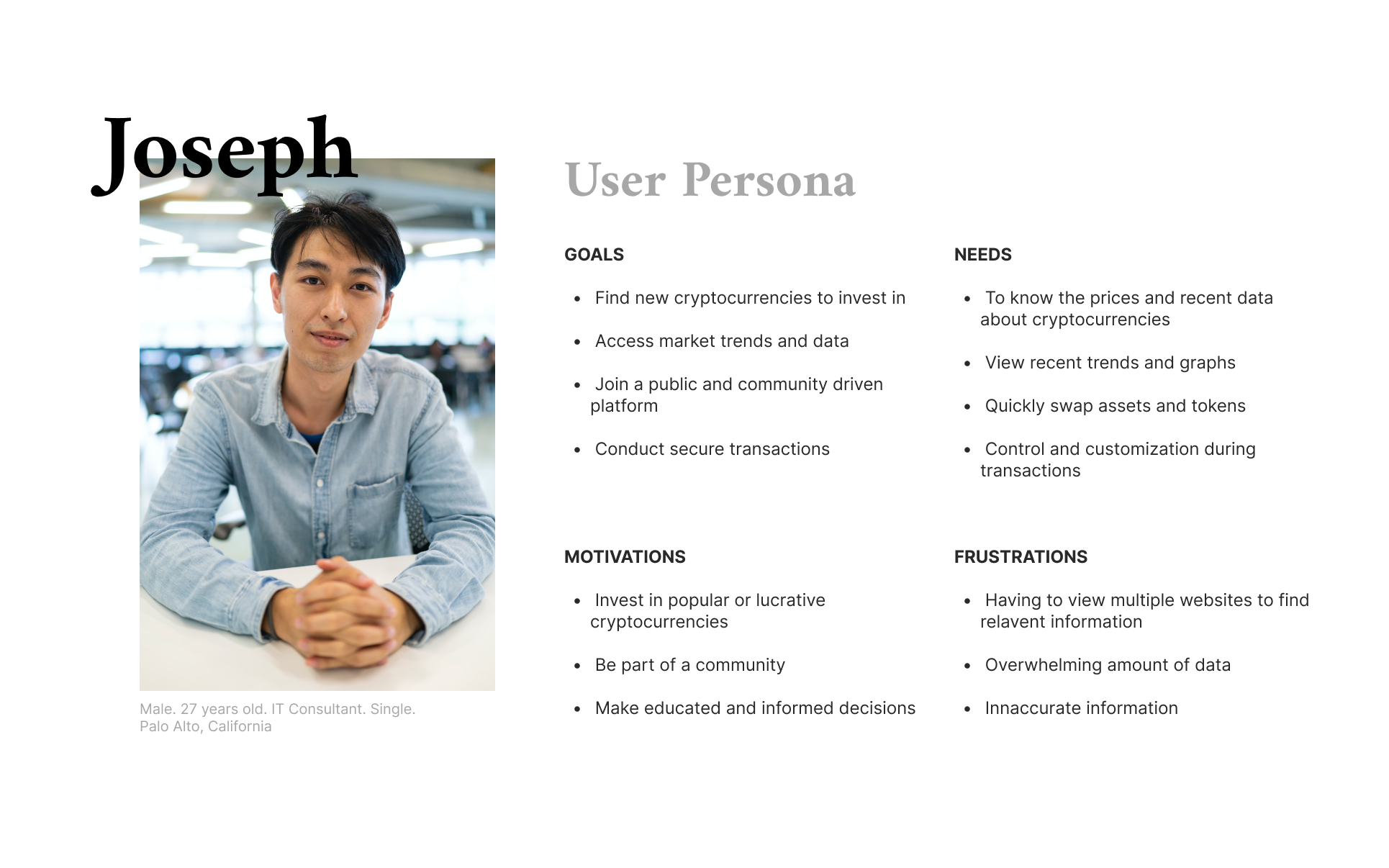
User Persona
Through my secondary and primary research, I was able to get a clear picture of who the target users are and created a persona that would accurately represent them - meet Joseph! This persona continued to guide my decisions moving forward, making sure my design is centered on who our user Joseph is.
Reflection
What went well?
My interest in cryptocurrency and trading drove me to create a seamless interface to enhance the trade experience. Simplicity was the key to keeping the design intuitive.
What if I had more time?
I would have tried more iterative typography, color palettes, and spacing to improve site readability.
What lessons did I learn?
Don’t spend too much time working on one specific area
Understand the target market and how to design for them
I learned more about visual design and how user flow is an important aspect to user interface